Maximizing User Convenience with PWA Shortcuts: Streamlining Access to Your Favorite Web Apps
In the digital era, convenience is king. Users demand seamless experiences that allow them to access their favorite services with minimal effort. Progressive Web Apps (PWAs) have emerged as a solution to this demand, offering the accessibility of web apps with the functionality of native applications. Central to the success of PWAs is their ability to leverage features such as PWA Shortcuts, which streamline access and enhance user convenience. In this article, we explore the advantages of PWA Shortcuts and how they are revolutionizing the way users interact with web apps.
Understanding PWA Shortcuts:
PWA Shortcuts allow users to create quick access points to their favorite web apps directly from their device's home screen or app launcher. These shortcuts appear alongside native app icons, providing a seamless integration with the user's digital environment. With just a tap, users can launch their preferred web apps without the need to open a browser or navigate through bookmarks. This frictionless experience mimics the accessibility of native apps while retaining the flexibility and universality of web technologies.

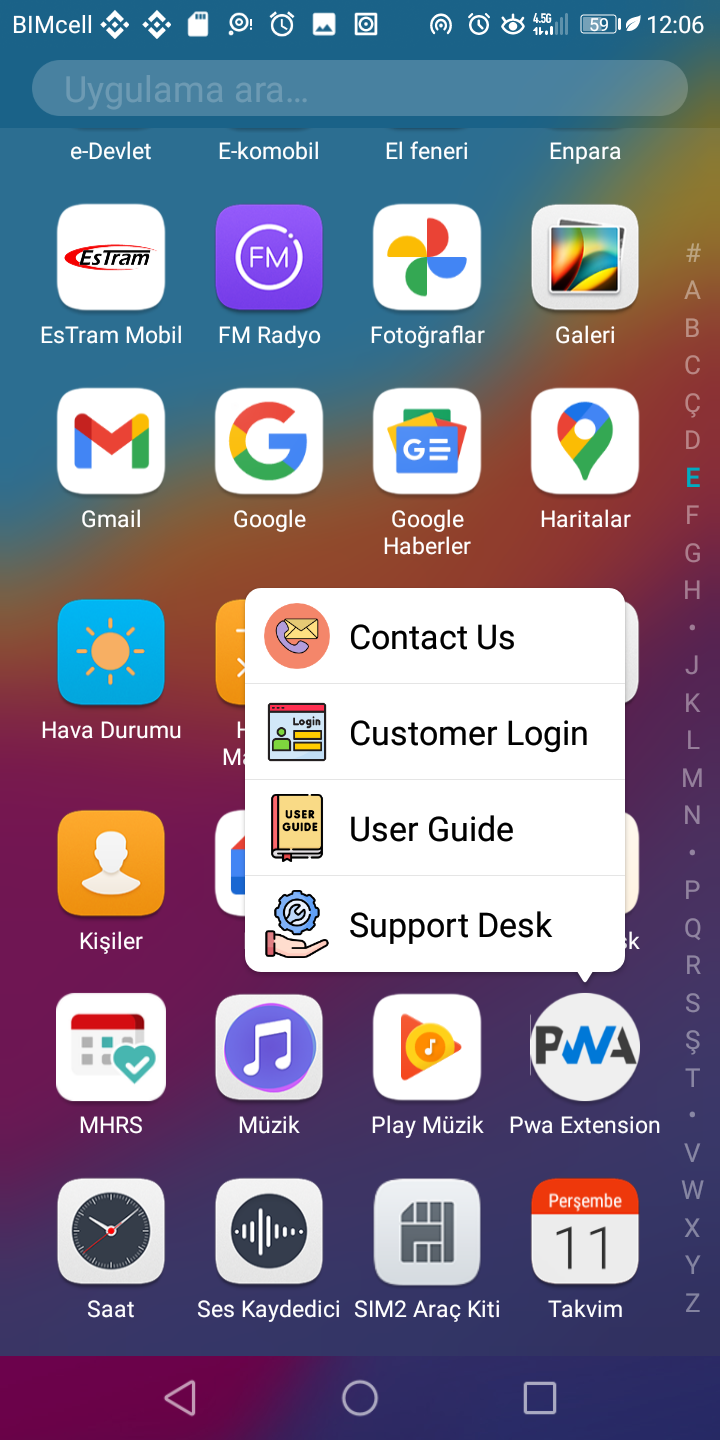
Screenshot of Shortcuts from Joomla PWA Extension
Advantages of PWA Shortcuts:
- Instant Access: PWA Shortcuts eliminate the need for users to search for or type in URLs to access their favorite web apps. By placing shortcuts directly on the home screen or app launcher, users can launch PWAs with a single tap, reducing the time and effort required to access the desired service. This instant access enhances user convenience and encourages frequent engagement with web apps.
- Enhanced Visibility: By appearing alongside native app icons, PWA Shortcuts increase the visibility of web apps on users' devices. This prominence ensures that users are reminded of their favorite web apps every time they interact with their device, increasing the likelihood of engagement. Additionally, PWA Shortcuts serve as a constant reminder of the value proposition offered by web apps, reinforcing their presence in users' digital lives.
- Seamless Integration: PWA Shortcuts seamlessly integrate with the user's device, providing a native-like experience without the need for installation or updates. Users can add shortcuts to their home screen or app launcher with just a few taps, enabling them to personalize their digital environment according to their preferences. This seamless integration fosters a sense of ownership and familiarity, strengthening the user's relationship with their favorite web apps.
- Cross-Platform Compatibility: One of the key advantages of PWA Shortcuts is their cross-platform compatibility. Whether users are on desktop, mobile, or tablet devices, they can create shortcuts to their favorite web apps and access them from any device with ease. This versatility ensures a consistent user experience across different platforms, allowing users to seamlessly transition between devices without losing access to their preferred services.
- Offline Functionality: PWA Shortcuts can leverage service workers to provide offline functionality, allowing users to access web apps even when they are offline or experiencing poor network connectivity. By caching essential resources, such as HTML, CSS, and JavaScript files, PWAs can continue to function seamlessly, ensuring uninterrupted access to critical features and content. This offline capability enhances user satisfaction and reliability, further reinforcing the value proposition of web apps.
Activating Shortcust as a user
To access shortcuts of a Progressive Web App (PWA) that you've installed on your mobile device, follow these steps:
- Locate the PWA Icon: Look for the icon of the PWA on your device's home screen or in the app drawer. It should appear alongside other installed apps.
- Long-press the Icon: Press and hold the icon of the PWA for a few seconds until a context menu appears.
- View Shortcut Options: In the context menu, you should see various options related to the PWA, including shortcuts or quick actions. These options may vary depending on your device and operating system.
- Select the Shortcut: From the context menu, choose the shortcut or quick action you want to access. This could include specific actions within the PWA, such as composing a new message or navigating to a particular section of the app.
- Tap to Activate: Once you've selected the desired shortcut, simply tap on it to activate and launch the corresponding action within the PWA.
By following these steps, you can quickly access shortcuts and perform specific actions within PWAs installed on your mobile device, enhancing your overall user experience and efficiency.
Conclusion:
In conclusion, PWA Shortcuts are revolutionizing the way users interact with web apps by maximizing convenience and accessibility. By providing instant access, enhancing visibility, facilitating seamless integration, ensuring cross-platform compatibility, and offering offline functionality, PWA Shortcuts empower users to make the most of their favorite web apps with minimal effort. As the demand for frictionless digital experiences continues to grow, investing in PWA Shortcuts is essential for developers looking to maximize user engagement and satisfaction in the increasingly competitive digital landscape.

 (share) button at the bottom of your screen,
(share) button at the bottom of your screen, ( Add to Home screen ).
( Add to Home screen ).